setting SEO di blogspot
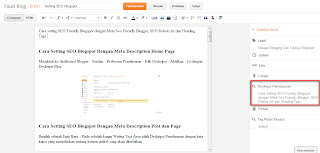
Masuklah ke dashboard Blogger - Setelan - Preferensi Penelusuran - Klik Deskripsi - Aktifkan - Isi dengan Deskripsi Blog.
Masuklah ke dashboard Blogger - Setelan - Preferensi Penelusuran - Klik Edit pada Tag Header Robot Khusus - Aktifkan - Isi dengan:
Beranda: All dan Noarchive
Laman Arsip Dan Penelusuran: Noarchive, Noindex dan Nosnippet
Default Untuk Post Dan Laman: All
Langkah 1
Masuk ke Dashboard Blogger - pilih Template - pilih Edit Html - Expand Template Widget
Langkah 2
Temukan dengan Ctrl+f kode:
dan kode:
ganti kode diatas dengan kode:
Langkah 3
Temukan dengan Ctrl+f kode:
dan gantilah seluruh kode:
dengan kode berikut:
Langkah 4
Atur CSS dari title tersebut, caranya:
Masuk ke Dashboard Blogger - pilih Template - pilih Edit Html - Expand Template Widget dan temukan dengan Ctrl+f kode:
]]></b:skin>
Letakkan diatasnya:
Cara Setting SEO Blogspot Dengan Meta Description Post dan Page
Buatlah sebuah Entri Baru - Pada sebelah kanan Writing Text Area isilah Deskripsi Penelusuran dengan kata kunci yang menjelaskan tentang konten artikel yang akan diterbitkan.Cara Setting SEO Blogspot Dengan SEO Robots.txt
Masuklah ke dashboard Blogger - Setelan - Preferensi Penelusuran - Klik Edit pada Robots.txt - Aktifkan - Isi dengan:User-agent: * Allow: / Disallow: /*?* Disallow: /search User-agent: Mediapartners-Google Disallow: Sitemap: http://alamat-blog-kamu.blogspot.com/feeds/posts/default
Masuklah ke dashboard Blogger - Setelan - Preferensi Penelusuran - Klik Edit pada Tag Header Robot Khusus - Aktifkan - Isi dengan:
Beranda: All dan Noarchive
Laman Arsip Dan Penelusuran: Noarchive, Noindex dan Nosnippet
Default Untuk Post Dan Laman: All
Cara Setting SEO Blogspot Dengan SEO Heading Tags
Langkah 1
Masuk ke Dashboard Blogger - pilih Template - pilih Edit Html - Expand Template Widget
Langkah 2
Temukan dengan Ctrl+f kode:
<div class='titlewrapper' style='background: transparent'> <h1 class='title' style='background: transparent; border-width: 0px'> <b:include name='title'/> </h1> </div>
dan kode:
<div class='titlewrapper'> <h1 class='title'> <b:include name='title'/> </h1> </div>
ganti kode diatas dengan kode:
<!--start h1 for homepage & h3 for posts page--> <div class='titlewrapper' style='background: transparent'> <b:if cond='data:blog.pageType != "item"'> <h1 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h1> <b:else/> <h3 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h3> </b:if> </div> <!--end h1 for homepage & h3 for posts page-->
Langkah 3
Temukan dengan Ctrl+f kode:
<a expr:name='data:post.id'/>
dan gantilah seluruh kode:
<b:if cond='data:post.title'> <h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if>
dengan kode berikut:
<!--start h3 for homepage & h1 for posts page--> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:post.title'> <span itemprop='itemreviewed'><span itemprop='description'> <h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </span></span> </b:if> <b:else/> <span itemprop='itemreviewed'><span itemprop='description'> <h1 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> </b:if> </h1> </span></span> </b:if> <!--end h3 for homepage & h1 for posts page-->
Langkah 4
Atur CSS dari title tersebut, caranya:
Masuk ke Dashboard Blogger - pilih Template - pilih Edit Html - Expand Template Widget dan temukan dengan Ctrl+f kode:
]]></b:skin>
Letakkan diatasnya:
.Header h1, .Header h3{
font-family: Copperplate, 'Copperplate Gothic Light', fantasy;
color: #000;
text-shadow: 0 1px 0 #888;
}
.Header h1 a, .Header h3 a {
color: #f90;
}
h1.post-title,h3.post-title {
font-family: 'Big Caslon', 'Book Antiqua', 'Palatino Linotype', Georgia, serif;
margin: .75em 0 0;
}